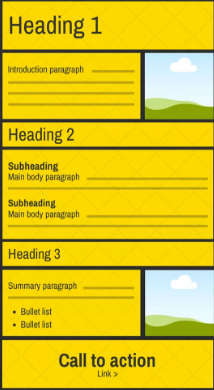
قبل از اینکه صفحات وب وجود داشته باشد، در کتابها، روزنامه ها و مجلات، هدینگ یا عنوان را به کار می بردند تا متنها و بلوک های طولانی را معرفی کنند. این متن به طور معمول از متنهای دیگر بزرگتر و گاهی با یک فونت دیگر بود، به عنوان مثال، عنوان یک مطلب در یک روزنامه.
پس از معرفی صفحات وب در دهه ۱۹۹۰ تگهای هدینگ نیز برای هدف مشابه معرفی شدند. این تگها، با حرف بزرگ H و یک عدد به دنبال یک عدد، مشخص می شوند تا به وب سایت ظاهر متفاوت دهند. استفاده از تگ های هدینگ یا عنوان معمولا متن را بزرگتر، شاخص تر و راحت تر خوانده می شوند. همانطور که می دانیم، تگ هدینگ یا عنوان برای هر صفحه وب که دارای محتواست، ضروری است. با استفاده از تگهای هدینگ یا عنوان، محتوای صفحه وب ما شاخص می گردد. اما استفاده از تگ های هدینگ یا عنوان فقط برای برای ساختن متن بزرگ یا پررنگ برای محتوای صفحه نیست و بر سئو سایت نیز تاثیر می گذارد.
ادامه مطلب را در بلاگ سایت ساز و فروشگاه ساز پوپش مطالعه فرمایید.
برچسب H۱ معمولا بزرگترین و مهمترین برچسب روی صفحه یک وب سایت است . ممکن است برای معرفی محتوای آن صفحه به صورت یک عنوان کلی از آن استفاده شود .
در هنگام ساخت سایت برای تگ H۱ استفاده های متفاوت وجود دارند. برخی ممکن است آنها را خیلی طولانی بنویسند ، مثل بصورت جملات کامل بنویسند . برخی ها ممکن است آنها را به یک یا دو کلمه ساده محدود کنند که با عنوان واقعی صفحه مطابقت دارند . با این حال ، مزیت استفاده از تگ H۱ برای سئو روشی برای گنجاندن کلمات کلیدی مربوط به محتوای صفحه است. به عنوان مثال ، اگر شما در حال نوشتن یک صفحه درباره لوازم مربوط به دوچرخه هستید ، این به معنای آن است که برچسب H۱ در این صفحه چیزی شبیه به فروشگاه دوچرخه ، یا همه در مورد وسایل دوچرخهسواری و محل خرید آنها باشد. در ساخت سایت استفاده از کلمات کلیدی در نقاط خاص، به بوسیله تگ H1 یک منبع با ارزش برای سئو هر وب سایت است که تلاش می کند رقابت را بالاتر ببرد. با این حال، شما فقط باید از کلمات کلیدی برای آنچه که مربوط به صفحه است استفاده کنید، چراکه بازدید کنندگان احساس می کنند که آنها را فریب داده اید و سایت شما را ترک می کنند . و این باعث پایین آمدن بازدید از سایت شما خواهد شد.
شما می توانید استفاده کنید اما هیچ تاثیری در سئو شما ندارد. برچسب H1 ساخته شده است که بزرگترین و باشکوه ترین تگ در صفحه شما باشد – همانند یک سربرگ روزنامه. داشتن H1 های متعدد می تواند منجر به سردرگمی می شود، و به رتبه بندی شما کمکی نمی کند، بنابراین سعی کنید به تنها یک تگ H1 در صفحه راضی شوید.
اگر میخواهید تیترهای اضافی یا عوانهای بیشتر اضافه کنید، میبایست از H2، H3، H4 و غیره استفاده کنید. اینها معمولا کوچکتر هستند و برای معرفی انواع مختلف محتوا در قسمت صفحه استفاده می شوند.
بله – اما به اندازه تگ H1 اهمیت ندارند.اما بر خلاف برچسب H1، شما می توانید از چندین عنوان H2، H3، H4، H5 و H6 استفاده نمایید. و از این تگ ها به عنوان روش هایی برای سازماندهی محتوا در صفحه خود برای خوانندگان استفاده کنید. این عنوان ها همچنین باید شامل کلمات کلیدی مهم صفحه باشد.
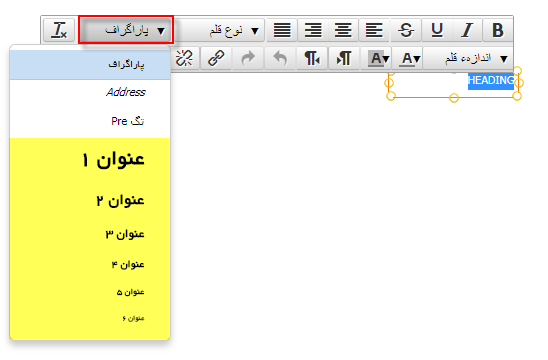
در سایت ساز و فروشگاه ساز پوپش می توانید از تگ های عنوان هنگام ساخت سایت در بخشهای :
- ماژول متن در ویرایشگر قالب
- ویرایشگر متن در بخش سرویس بلاگ
- ویرایشگر متن در بخش توضیحات محصول فروشگاه ساز
استفاده نمایید.
بلاگ سایت ساز و فروشگاه ساز پوپش