![]()
گاهی اوقات آیکون کوچکی که در تب مرورگر ها وجود دارد توجه را به خود جلب می کند، این آیکون چیست و از کجا آماده و چگونه می توان از آن در سایت خود استفاده کرد. این آیکون کوچک فاوآیکون نام دارد.
فاوآیکون چیست؟ فاوآیکون در واقع همان کوچک شده عبارت favorites icon می باشد. فاوآیکون – Favicon یک نماد کوچک است که به عنوان نماد وب سایت شما محسوب می شود و هدف اصلی آن کمک به بازدید کنندگان، زمانی که چندین برگه را همزمان در مرورگر خود باز دارند می باشد. با توجه به اندازه ریز فاوآیکون – Favicon نباید آن را با لوگو سایت اشتباه گرفت ، اما بعضی اوقات ممکن است شکل آنها یکسان باشد.
مایکروسافت اولین بار در مارس ۱۹۹۹ در مرورگر IE5 از آن پشتیبانی کرد و با عنوان shortcut icon در بخش head سایت قرار می گرفت اما سرانجام در دسامبر سال ۱۹۹۹ با توصیه کنسرسیوم جهانی وب گسترده (W3C) بصورت استاندارد در html قرار گرفت.
فاوآیکون در چه قسمتهایی نمایش داده می شود؟
فاوآیکون علاوه بر نمایش در زبانه یا تب مرورگر در بخش های دیگری مثل : بوک مارک یا نشانها، سابقه مرورگر، سابقه جستجو نیز قابل مشاهده می باشد.
![]()
چرا فاوآیکون ها مهم هستند؟
ایجاد یک فاوایکون کار دشواری نیست اما استفاده از آن در ساخت سایت بسیار مهم و با اهمیت می باشد. فاوایکون برند شما را تقویت می کند و باعث حس اعتماد بیشتر در مشتریان شما نیز می شود. این آیکون کوچک با تاثیر بصری که می گذارد می تواند برای کاربران شناسایی آسان و سریعتر را امکان پذیر کند و به اندازه اجزای داخلی مرورگر بر روی کاربران تاثیر گذار باشد.
آیا فاوآیکون در سئو تاثیر دارد؟
فاوآیکون ممکن است بطور مستقیم در بهینه سازی سایت برای موتور های جستجو تاثیر گذار نباشد، اما بطور غیر مستقیم می تواند باعث بهبود رتبه سایت شما در موتور جستجو شود.
یکی از عواملی که باعث بهبود سئوی سایت می شود کاربر پسند بودن سایت می باشد. زمانی که سایت شما دارای فاویکون باشد به کاربر کمک می کند که سایت شما را سریعتر در بوک مارک یا نشانها، سابقه مرورگر، سابقه جستجو، شناسایی و در وقت خود صرفه جویی کند، که میزان کاربر پسند بودن سایت را افزایش دهد و هر چقدر میزان کاربر پسند بودن بیشتر شود رتبه سایت در موتور جستجو نیز بیشتر خواهد شد.
علاوه بر این اخیرا گوگل فاوآیکون را در نتیجه جستجوی خود در موبایلها نمایش می دهد که این باعث افزایش کلیک و در نتیجه افزایش رتبه سایت می شود.
چطور یک فاوآیکون خوب بسازیم؟
هنگام طراحی و ساخت فاوایکون برای وب سایت خود باید نکات زیادی مورد توجه قرار گیرد. شاید ساده و کوچک بنظر برسد، اما می تواند (و باید) بتواند تأثیر گذار باشد. باید نهایت دقت خود را در طراحی favicon بکار ببرید چرا که ارتباط نزدیکی با برند تجاری شما دارد. در ادامه نکاتی که باید به آنها توجه داشته باشید شرح داده شده است.
اندازه فاوآیکون :
اندازه فاو ایکون باید ۱۶px در ۱۶px باشد. این اندازه توسط تمامی مرورگر ها قابل پشتیبانی می شود. به دلیل کوچکی شاید نتوان در آن تمامی موارد را گنجاند، اما باید سعی شود تا از خوانایی و مفهوم بودن آن نیز کم نشود.
ارتباط با برند تجاری:
فاوآیکون ارتباط بصری میان برند تجاری شما و کاربر می باشد بنابراین باید اولین نگاه کاربر، برند یا نام تجاری شما را در ذهن خود بسپارد. معمولا می تواند نسخه کوچک شده لوگو برند شما باشد اما باید حتما خوانایی مناسب را هم داشته باشد.
مخفف برند تجاری :
یافتن تصویری که هم کوچک باشد و هم از خوانایی برخوردار باشد شاید ساده نباشد. یک راه ساده تر می تواند استفاده از مخفف نام برند به عنوان favicon باشد. به عنوان مثال فاوآیکونfavicon وب سایت فیسبوک
هماهنگی رنگها :
آنطور که واضح است انتخاب رنگها نیز در ساخت آیکون از اهمیت زیادی برخوردار می باشد. با توجه به اندازه کوچک فاوآیکون استفاده از زنگها می تواند به تشخیص بهتر فاوآیکون کمک کنند.
برای فاوآیکون از چه فرمتهایی می توان استفاده کرد؟
بر خلاف گذشته که فقط از فرمت ico استفاده می شد امروزه از فرمتهای متداول مانند png , svg , jpeg , gif و apng استفاده کرد. هر کدام از این فرمتهای مزایا و فواید خود را دارند و برخی از آنها نیز ممکن است توسط برخی از مرورگر ها پشتیبانی نشوند. اما بهترین فرمت همان ico است که در اندازه های کوچک از وضوح خوبی برخوردار می باشد.
چگونه فاوآیکون بسازیم ؟
ساخت فاوآیکون کار دشواری نیست و می توانید به کمک نرم افزار هایی مثل فتوشاپ تصویر مورد نظر را با فرمتهای ذکر شده و در اندازه ۱۶*۱۶ پیکسل ذخیره و در سایت خود استفاده نمایید. همچنین به کمک ابزار آنلاین realfavicongenerator.net می توانید تصویر مورد نظر خود را به آیکون به اندازه ها و برای مرورگرهای مختلف تبدیل نمایید.
![]()
چطور فاوآیکون را در سایت خود قرار دهیم؟
برای افزودن فاو آیکون به سایت باید از تگ html زیر در بخش head سایت خود استفاده نمایید.
<link rel=”icon” href=”favicon.png” type=”image/png” sizes=”16×16″>
اگر از تگ فوق در سایت خود استفاده می کنید باید حتما به نحوه قرار گیری و مسیر دهی آیکون توجه داشته باشید. ضمنا اگر از سایت معرفی شده استفاده نمایید تگها و فرمتهای آن برای مرورگرهای مختلف را در اختیار شما قرار می دهد که می توانید آن را در بخش head سایت خود قرار دهید.
![]()
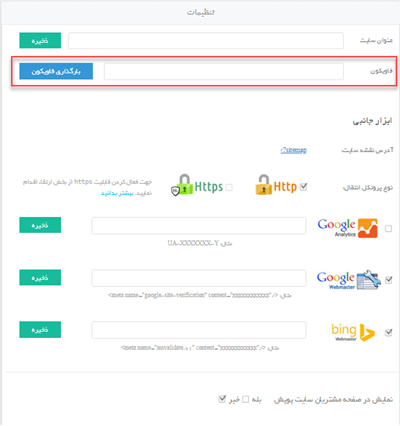
سایتهای زیر مجموعه سایت ساز پوپش (بسته های ۲ و ۳ و ۴) از طریق بخش تنظیمات مدیریت سایت می توانند فاوآیکون را به سایت خود اضافه نمایید.