گوگل ابزار های زیادی را از طریق وب مستر تولز در اختیار کاربران قرار می دهد. کاربران می توانند به سادگی با استفاده از این ابزارها اطلاعات سایت خود را با یک ماوس نشانه گذاری کنید. سپس Google می تواند اطلاعات شما را جذاب تر – و به روش های جدیدتر – در نتایج جستجو و در سایر نمودار گوگل ارائه دهد.
در ادامه یک ابزار مفید در این زمینه در بلاگ سایت ساز و فروشگاه ساز پوپش معرفی خواهیم کرد.
گوگل ابزاری را ساخته است که به مدیران وب سایت اجازه می دهد بدون نیاز به دستکاری کد سایت، عناصر رایج مثل عنوان و تصویر را نشانه گذاری نمایید.این ابزار شسته و رفته Data Highlighter نام دارد.
استفاده از این سرویس رایگان است و شما هم اکنون می توانید از آن استفاده کنید. ما گام به گام شما را برای استفاده از این ابزار هوشمند هدایت خواهیم کرد.
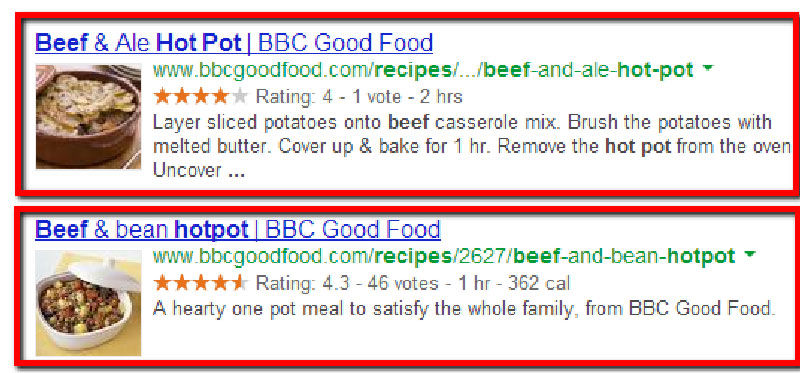
با برچسب گذاری برخی از اطلاعات زمینه صفحات سایت خود، به طور بالقوه می توانید ظاهر لیست سایت خود را در صفحات نتایج موتور جستجو بهبود ببخشد.
دیدن جزئیات بیشتر مثل تصویر نویسنده یا لوگو کسب و کار شما، توجه کاربران را افزایش می دهد و آنها را به سمت سایت شما هدایت می نماید و باعث افزایش ترافیک به سمت شما می شود.
استفاده از این ابزار در سایت ساز و فروشگاه ساز پوپش امکان پذیر می باشد.پیشنهاد می شود اول راهنمای مربوط به نحوه ایجاد گوگل وب مستر را در سایت ساز و فروشگاه ساز پوپش مطالعه فرمایید.
گام اول :
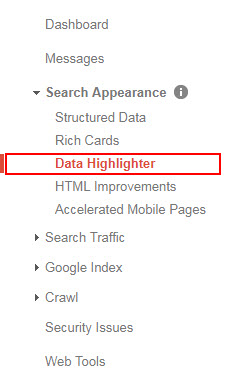
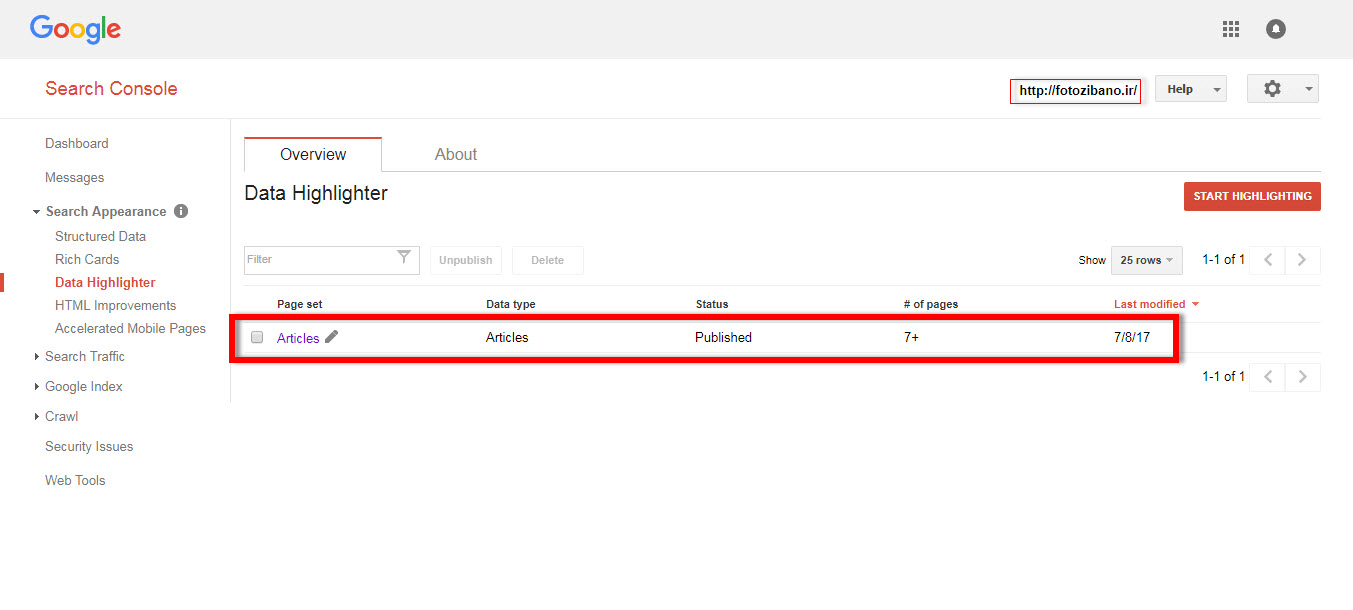
با حساب گوگل خود در گوگل وب مستر لاگین کنید.گزینه Data Highlighter از دسته Search Appearance در لیست site dashboard را انتخاب نمایید .
گام دوم:
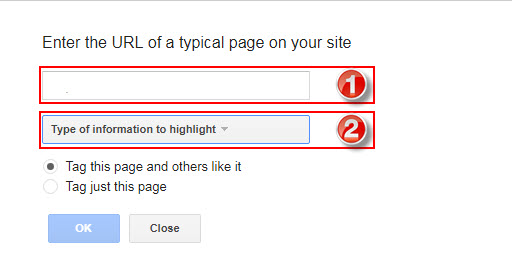
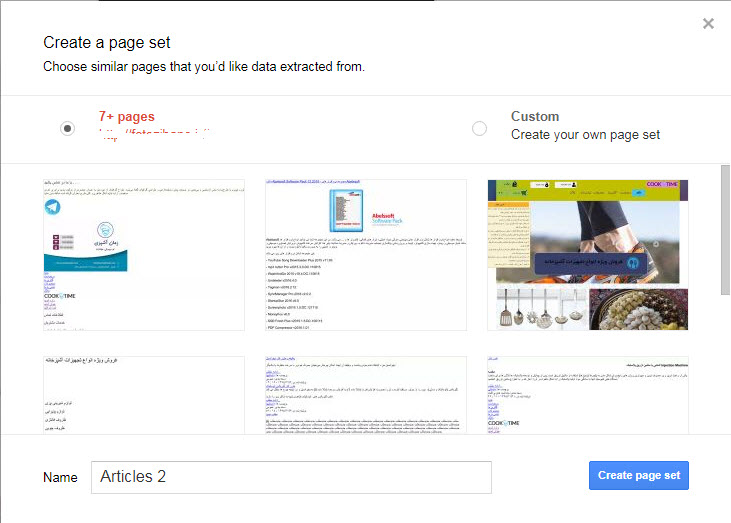
بر شروع برچسب گذاری بر روی دکمه “Start Highlighting” کلیک کنید و در پنجره باز شده در بخش اول آدرس url سایت یا صفحه مورد نظر خود را انتخاب نمایید و در قسمت دوم نوع اطلاعات برچسب گذاری را مشخص نمایید.
گام سوم :
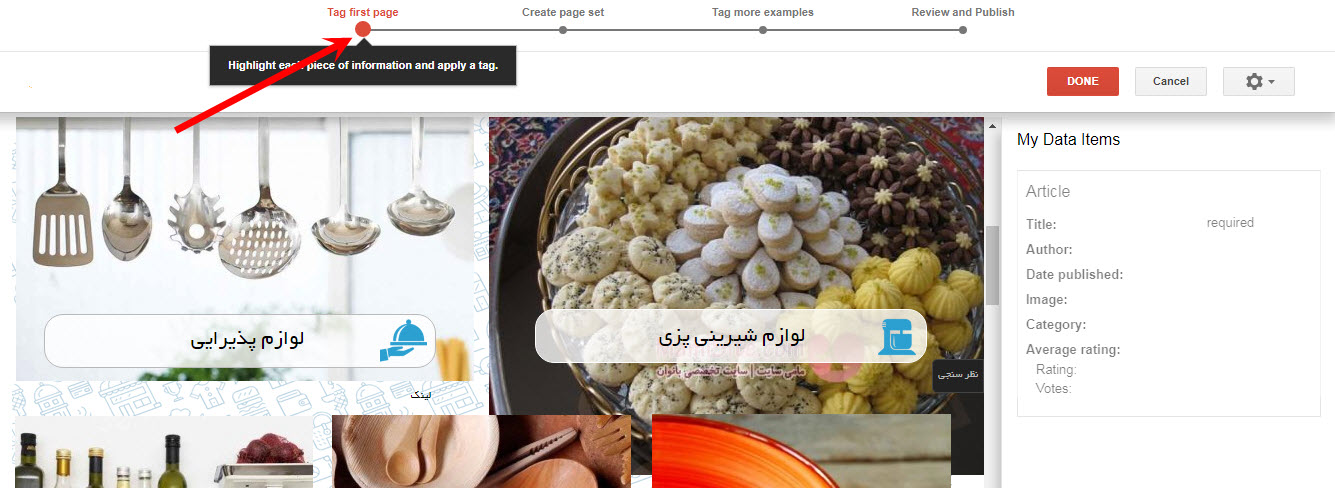
پس از انتخاب نوع برچسب و با زدن کلید ok صفحه ای از سایت شما در بخش لود می شود. در این بخش می توانید بخشهایی از صفحه را که دوست دارید نشانه گذاری نمایید.
گام چهارم :
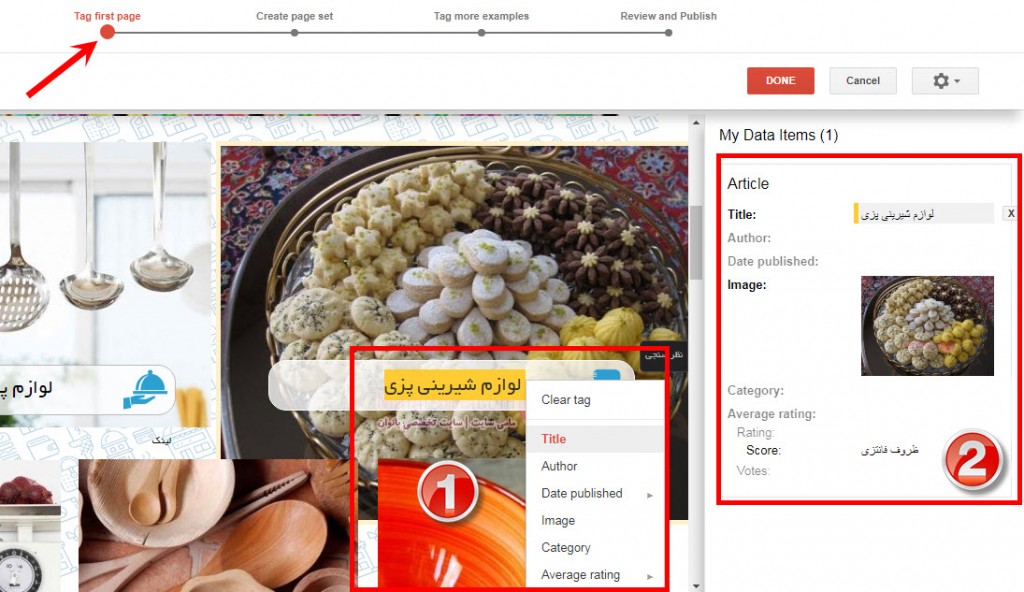
اکنون وقت آن است که شروع به برجسته سازی و برچسب زدن کنید.تنها کاریکه باید انجام دهید این است که متن یا تصویر مورد نظر را انتخاب نمایید تا لیستی از برچسبها ظاهر شود. برچسبی را انتخاب کنید که مربوط به قطعه ای از اطلاعاتی است که شما نشانه گذاری می کنید.
در کادر شماره ۱ می توانید برچسب ها را مشخص کنید و در کادر شماره ۲ برچسب های مشخص شده نمایش داده می شود.اگر شما به طور تصادفی چیزی اشتباه برچسب گذاری کردید، می توانید یک برچسب را با کلیک بر روی “X” در سمت راست مورد حذف کنید. پس از افزودن تمام برچسب ها، روی “Done” کلیک کنید.
اکنون می توانید صفحات دیگر سایت را نیز مثل صفحه اول برچسب گذاری نمایید.
در صورت وجود مشکل در برچسب گذاری صفحات از شما خواسته می شود که اشتباهات را حل کند. از طریق صفحات خود، اگر چیزی نادرست باشد، برچسب آن را اصلاح نمایید.
نکته:اگر نماد هشدار در کنار آیتم داده وجود دارد، اما آیتم به درستی برچسب گذاری شده است، امکان حذف هشدار وجود دارد.
گام پنجم:
بعد از برچسب گذاری صفحات نوبت به بررسی نهایی اطلاعات می رسد.با کلیک بر روی دکمه “PUBLISH” اطلاعات صفحات شما منتشر می شود.و این اطلاعات منتشر شده در صفحه داشبورد ظاهر می شود.
شما می توانید چنین برچسب گذاری هایی را برای محتوای دیگر سایت های خود ایجاد کنید. فقط دوباره دکمه Start Highlight را بزنید و روند را تکرار کنید.
توجه داشته باشید Data Highlighter هیچ کدی به صفحه اضافه نمی کند و فقط یک ابزار ساده برای کمک به گوگل برای تفسیر اطلاعات می باشد.
نکته : بررسی و ثبت اطلاعت توسط گوگل مدتی زمان خواهد برد.
بلاگ سایت ساز و فروشگاه ساز پوپش.