روش زیربه علت از دسترس خارج شدن سایت پارسی جو دیگر غیر فعال شده می توانید از نقشه بینگ bing map ازاین لینک ایجاد نمایید . ( کاربران سایت ساز و فروشگاه ساز پوپش می توانند کد ایجاد شده در لینک بالا را توسط ماژول اسکریپت در صفحات سایت خود قرار دهند.)
نمایش موقعیت مکانی شما در نقشه ای کوچک با قابلیت زوم و قرار دادن آن در صفحه تماس با ما در سایت یکی از روش هایی است که می تواند اعتماد کاربران و یا مشتریان را نسبت به وب سایت و یا کسب و کار شما بیشتر کند و اعتبار سایت شما را بالا ببرد. مطمئنا بهترین نمونه پر کاربردترین آن نقشه گوگل مپ ( google maps ) میباشد اما با توجه به اینکه نقشه گوگل مپ برای دامنه های ir از تاریخ ۹۷/۰۳/۱۹ دچار اختلال شده است و به زودی خدمات آن نیز رایگان نخواهد بود یکی از سایتهایی ایرانی که ابزار نمایش نقشه با قابلیت زوم را در اختیار کاربران قرار می دهد وب سایت پارسی جو می باشد که ما در ادامه مطلب در بلاگ سایت ساز و فروشگاه ساز پوپش نحوه استفاده از آن را به شما آموزش خواهیم داد.
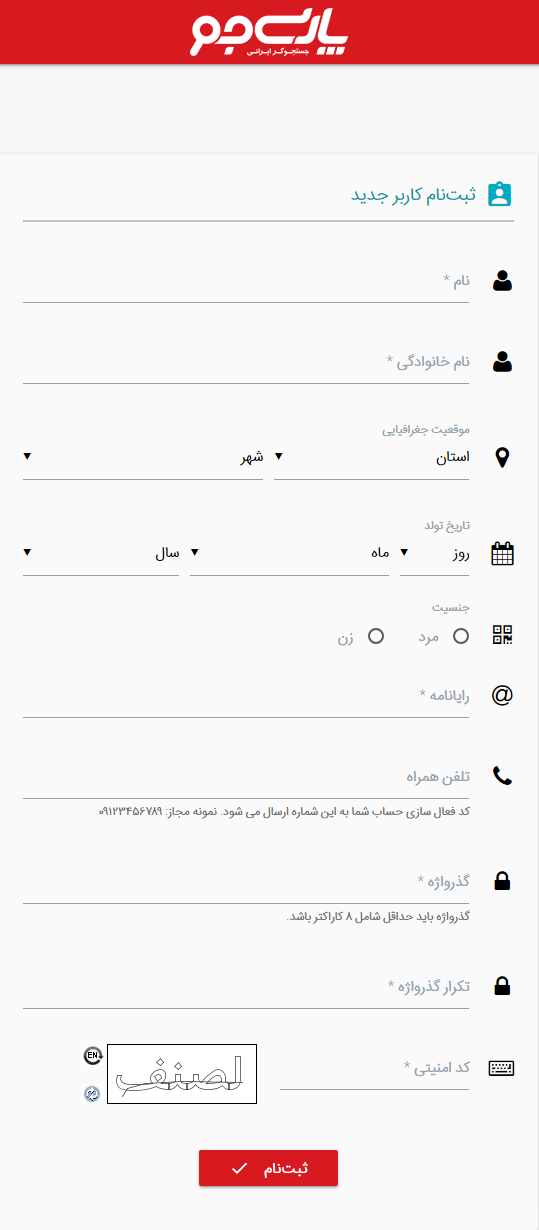
اولین قدم جهت نمایش موقعیت مکانی بر روی نقشه توسط ابزار پارسی جو ثبت نام در سایت آن است.
پس از ثبت نام وارد پنل کاربری خود در پارسی جو شوید.
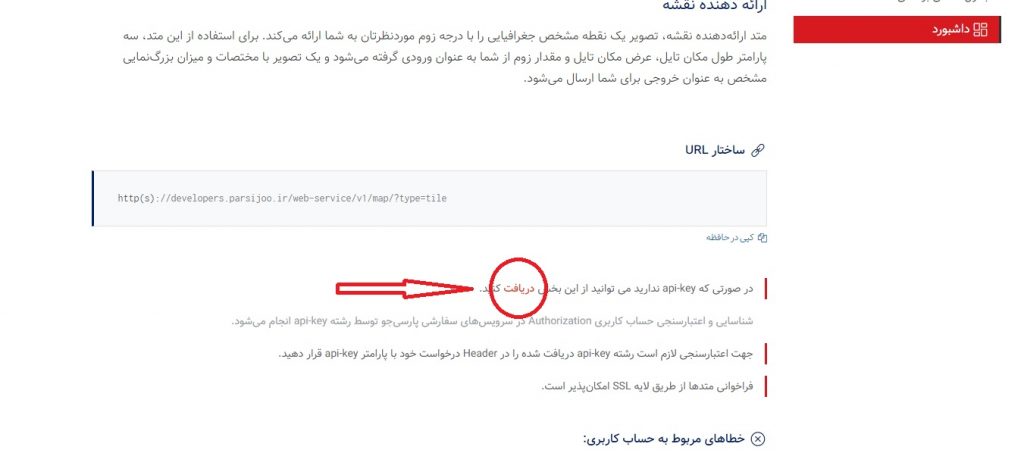
سپس بر روی این لینک کلیک نمایید و مطابق با عکس زیر بر روی گزینه “دریافت” کلیک کنید . و کد نمایش داده شده را کپی نمایید .

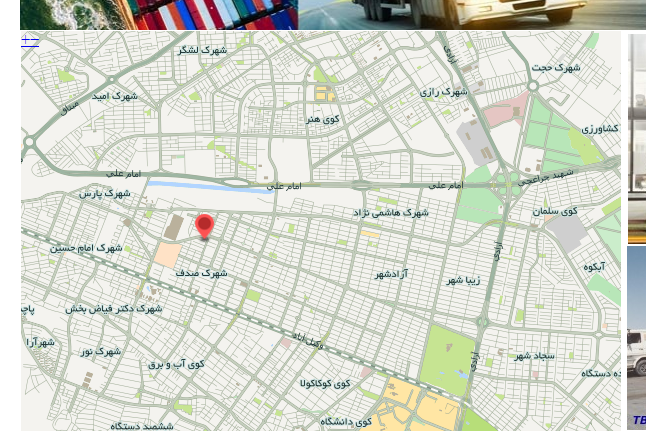
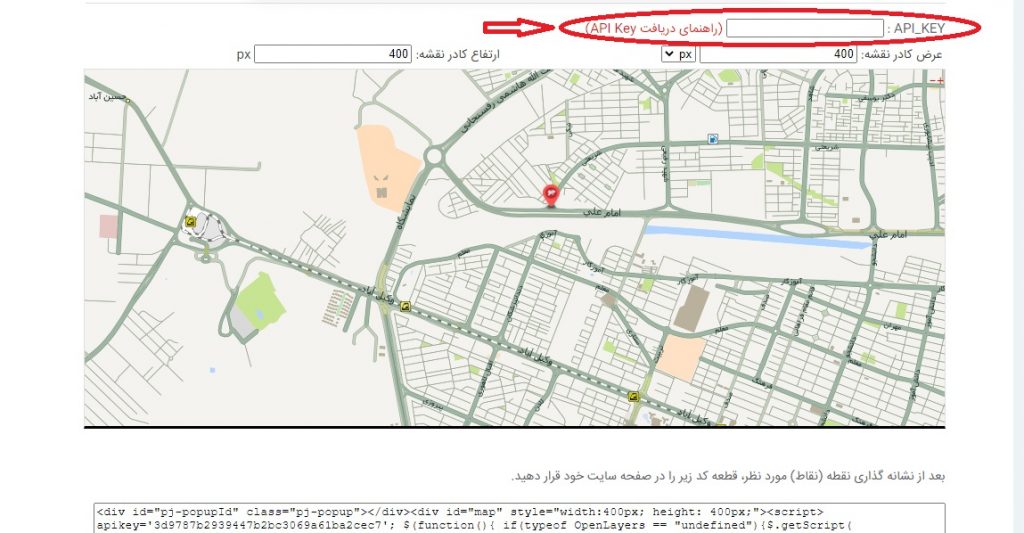
کد دریافتی در تصویر بالا را در این لینک در قسمت مشخص شده در تصویر زیر وارد کنید .
اندازه طول و ارتفاع را نیز می توانید در این قسمت مشخص نمایید . هم به به پیکسل و هم درصد .

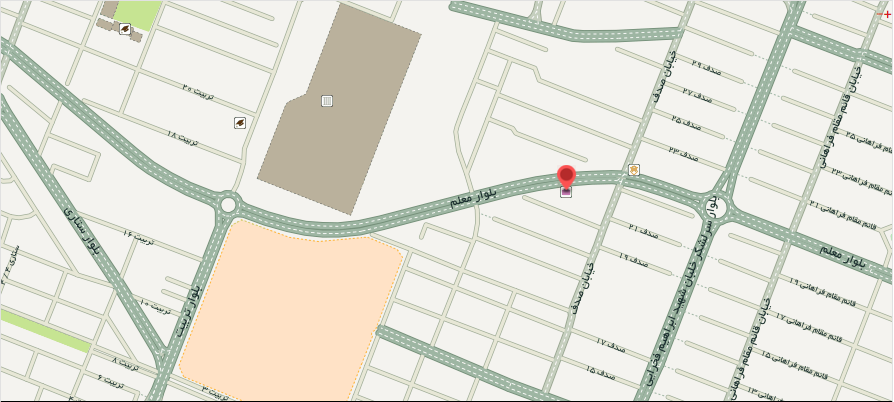
نقشه پاسی جو
در این صفحه پس زوم کردن و پیدا کردن مکان مورد نظر مرکز نقشه “کلیک کرده” و و در صفحه باز شده دکمه “ثبت” را بزنید تا نشانه گذاری انجام شود. مانند نمونه در تصویر زیر
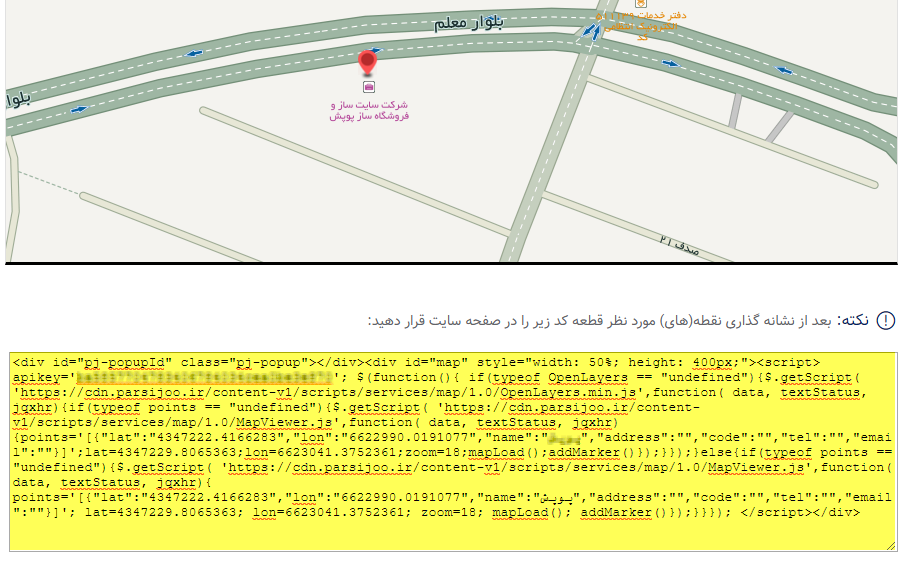
پس از نشانه گذاری موقعیت در کادر زیر نقشه کد اسکریپتی ظاهر می شود که باید آن کد را بطور کامل کپی نمایید و در سایت خود قرار دهید .
***نکته : اگر از سایت ساز و فروشگاه ساز پوپش استفاده مینمایید در ویرایشگر قالب سایت خود یک ماژول اسکریپت اضافه و ***حتما کد زیر را به ابتدای کد نقشه که در بالا با رنگ زرد مشخص شده است اضافه و سپس در ماژول اسکریپت قرار دهید.
و توجه داشته باشید که باید اندازه کادر ماژول اسکریپت را نیز به اندازه نقشه تنظیم نمایید.
بلاگ سایت ساز و فروشگاه ساز پوپش