این روزها در ساخت سایت از متن و تصاویر زیبا و بزرگ در همه بخشهای طراحی وب دیده میشود. در واقع استفاده از تصاویر پس زمینه بزرگ و متن میتواند وب سایت شما را جذابتر کند و استفادهکنندگان را بیشتر جذب کند. شما باید بدانید که در ساخت سایت چگونه با تصاویر و متن همزمان کار کنید و چگونه از آن در سایت خود استفاده نمایید. چند تکنیک موثر برای انجام این کار وجود دارد. در این مطلب در بلاگ سایت ساز و فروشگاه ساز پوپش مهمترین این تکنیک ها را معرفی می کنیم.
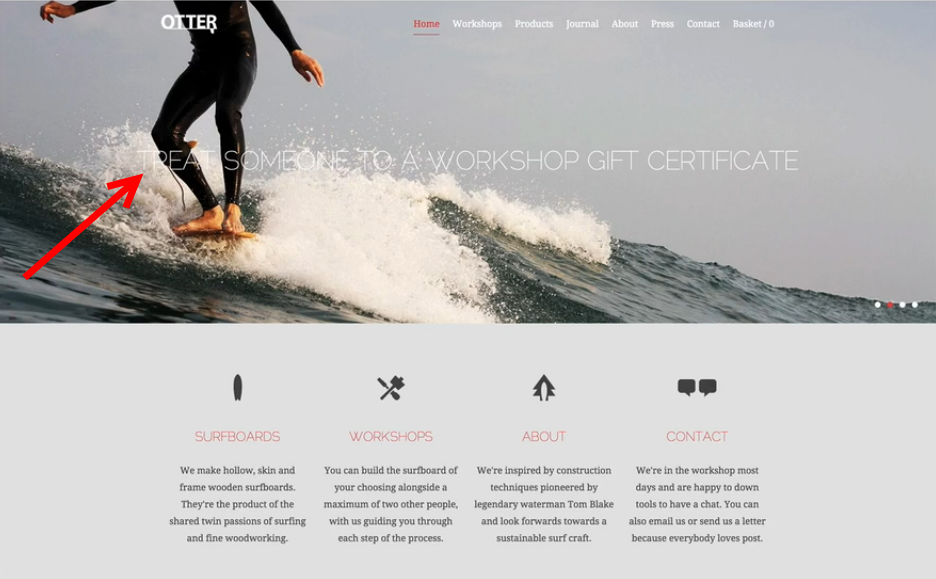
در هنگام طراحی سایت مسئله این است که وقتی متن روی عکس دیده میشود که تصویر کاملا تاریک باشد و متن شما سفید باشد یا بالعکس . در غیر این صورت شما کنتراست کافی بین تصویر و متن خود نخواهید داشت و این دقیقا همان چیزی است که در وب سایت زیر اتفاق افتاده است.
خواندن متن در این شکل بسیار مشکل است زیرا تصویر کاملا روشن است. بنابراین شما را تشویق نمیکنیم که از این روش استفاده کنید چون خواندن آن میتواند برای بازدیدکنندگان سایت شما بسیار دشوار باشد و روش درستی نیست.
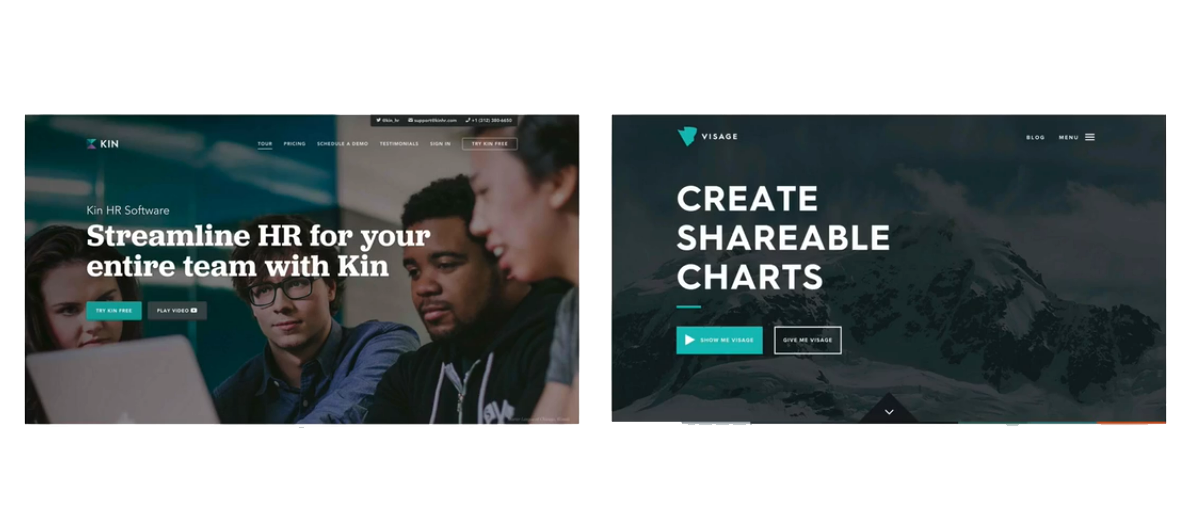
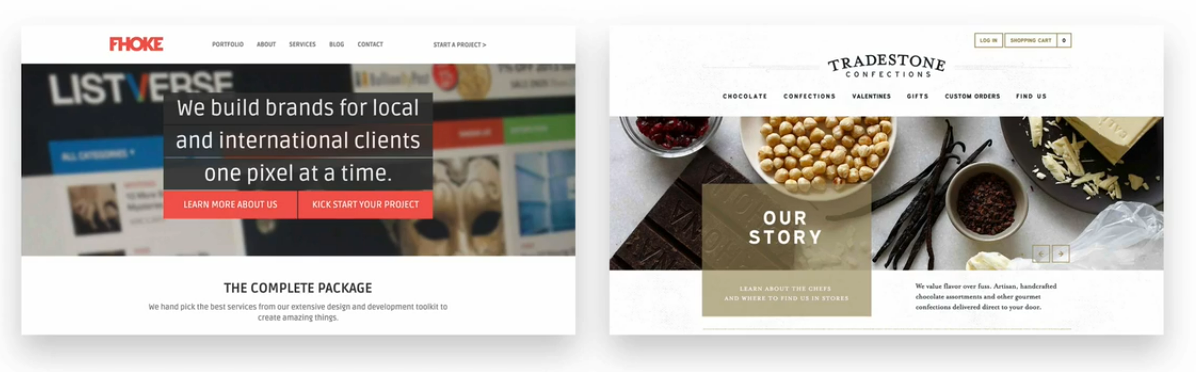
ساده ترین راه حل برای این مسئله این است که عکس را با یک رنگ پوشش دهیم در سایت ساز و فروشگاه ساز پوپش با استفاده از ماژول متن این امکان می تواند فراهم شود . ساده ترین و غیرمعمول ترین راه حل این است که از رنگ سیاه استفاده کنیم که عکس تیره تر شود مانند آنچه در دو وبسایت زیر می بینید.
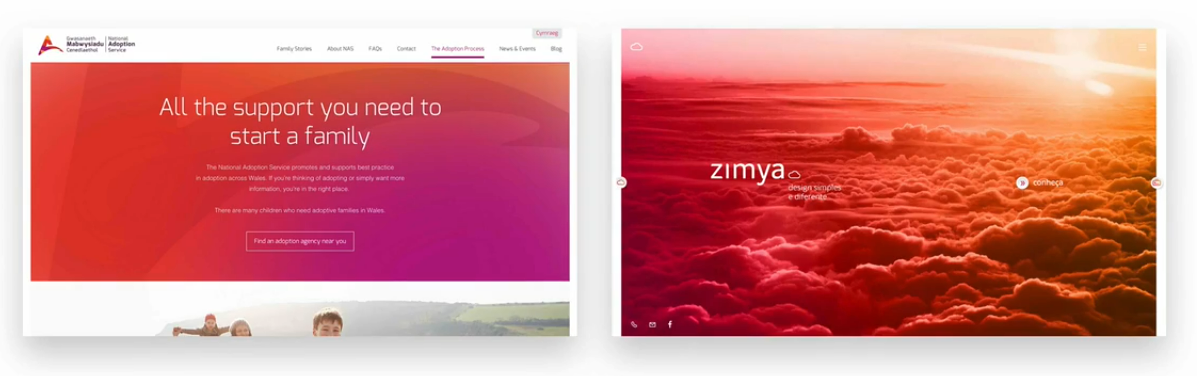
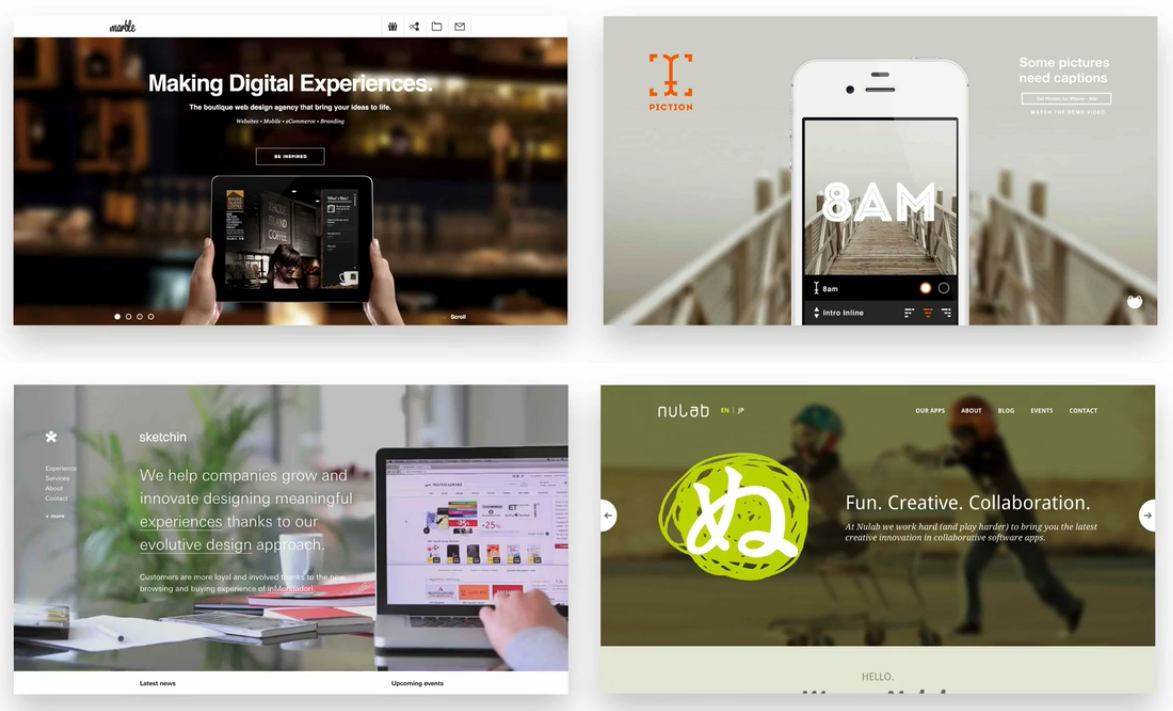
توصیه می شود از سایر رنگها نیز استفاده کنید و افکتهای زیبا ایجاد نمایید. می توانیم از تغییر درجه زنگ استفاده کنیم مثل این وبسایت های زیبا.
با این حال باید توجه داشت که نباید رنگها را به صورت تصادفی انتخاب کرد بلکه باید از روش صحیحی برای انتخاب رنگ استفاده کرد. که می توانیدبرای انتخاب رنگ این مقاله را مطالعه نمایید .
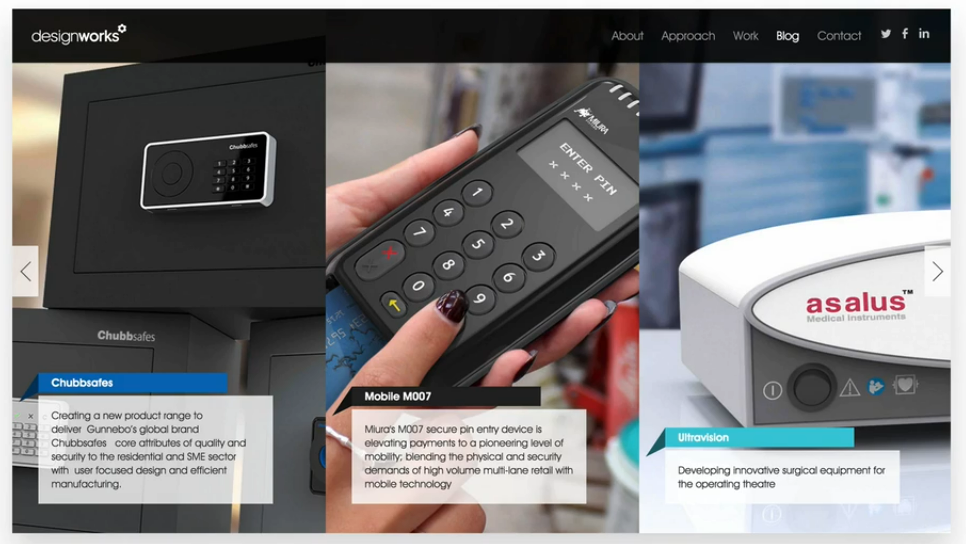
در هنگام ساخت سایت یک راه ساده دیگر برای این که متن شما به راحتی خوانده شود این است که آن را در کادر قرار دهید. مثل کادر هایی در وبسایت های زیر مشخص شده است.
این باکس باید مات باشد بگونه ای که هنوز تصویر زیر آن دیده شود. در این حالت رنگ سفید شفاف می تواند مفید باشد. شما می توانید از باکس مشکی یا سایر رنگها استفاده کنید. سعی کنید خلاق باشید.
در هنگام طراحی سایت یک راهحل دیگر برای قرار دادن متن بر روی تصاویر عکسهای تار شده هستند . این روش بسیار زیبا و همچنین موثر می باشد.
شما میتوانید تمام تصویر را مانند دو وب سایت زیر تار کنید.
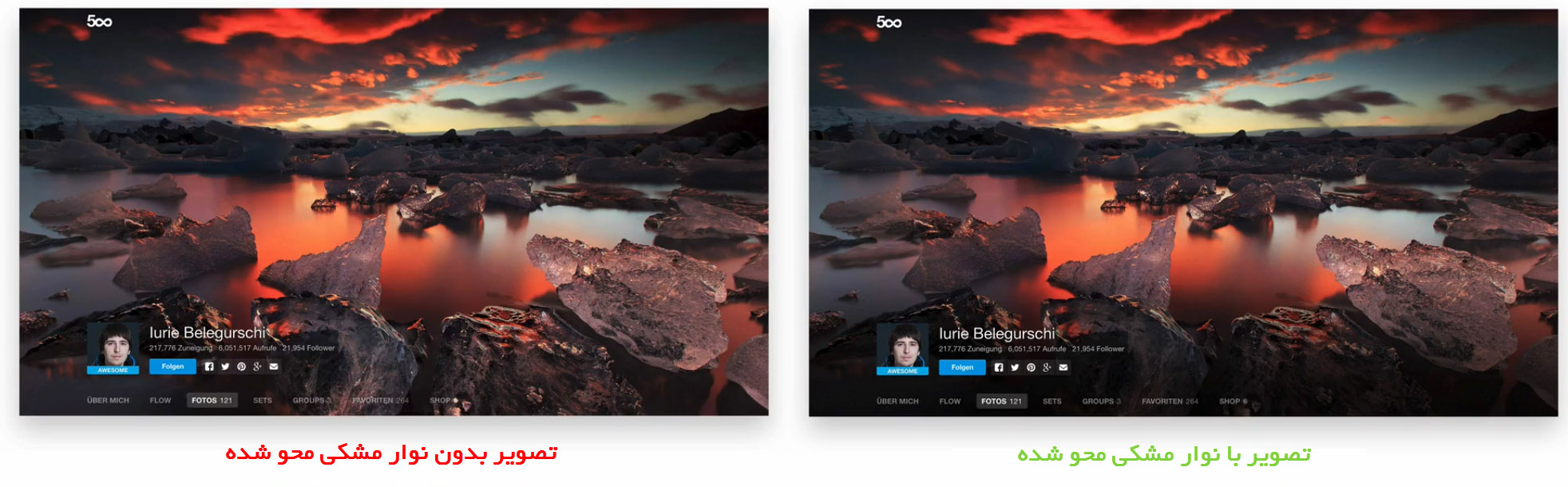
در هنگام ساخت سایت یک تصویر نوار مشکی محو شده در قسمت پایین افزوده شود و یک متن سفید روی آن قرار داده شود. در سایت زیر یک نمونه نمایش داده شده است که از نوار مشکی محو شده در انتهای تصویر خیلی عالی استفاده شده است.
این روش اعتبار متنی که بر روی آن قرار گرفته به صورت قابل توجهی بالا می برد. و در چنین مواردی که می خواهیم متن در پایین تصویر قرار دهیم این بهترین روش است.
ترجمه شده در بلاگ سایت ساز و فروشگاه ساز پوپش