تایپوگرافی روشی است که در طراحی سایت می توانید با تغییر عناصر متن، مثل اندازه، فاصله حروف، شکل حروف، فاصله خطوط، پاراگراف بندی و مواردی از این دست زبان بصری برای تایپ به وجود آورید تا متن نوشته شده قابل خواندن و جذاب در سایت نمایش داده شود.تایپوگرافی در ساخت سایت بسیار مهم است. ممکن است به عنوان بخش ناچیز از طراحی سایت به نظر برسد، اما هنگام انتخاب متن مناسب و اندازه فونت، باید بسیار مراقب بود چرا که تایپوگرافی بد می تواند طرح شما را بیش از آنچه فکر می کنید خراب کند. تایپوگرافی واقعا می تواند به نحوی که کاربر درک اطلاعاتی را که برای آنها ارائه می شود تحت تأثیر قرار دهد.
جهت آشنایی با روش های پایپوگرافی ادامه مطلب را در بلاگ سایت ساز و فروشگاه ساز پوپش مطالعه فرمایید.
کاربران به سایت شما از دستگاههایی با اندازه و رزولوشن صفحه نمایش متفاوت دسترسی خواهند داشت.بسیار مهم است که اندازه ای را برای متن انتخاب کنید که در اندازه های مختلف خوبی قابل مشاهده باشد تا بتواند قابلیت خواندن و قابلیت استفاده در هر اندازه را حفظ کند. در طراحی سایت با سایت ساز و فروشگاه ساز پوپش امکان تغییر اندازه فونت در ماژول متن وجود دارد.
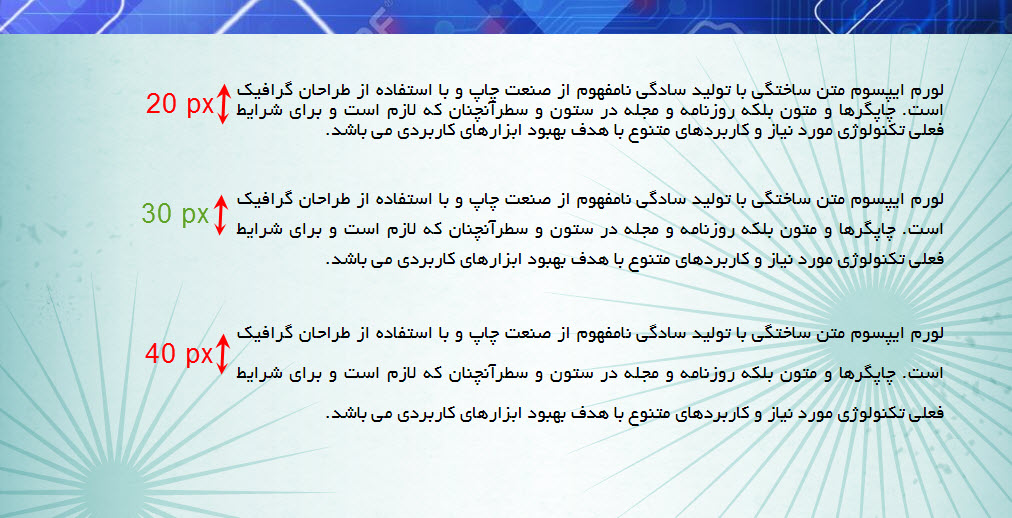
در طراحی سایت فاصله خطوط باید به حدی که باشد که خواندن متن را برای بازدید کنندگان بتوانند براحتی در زمان خواندن خطوط را پشت سر بگذارند. همچنین در صورتی که فاصلی خطوط کمتر از ۳۰ پیکسل باشد در صفحه نمایش های کوچک مثل موبایل ممکن از خطوط بر روی هم قرار گیرند و خوانایی خود را از دست دهند.
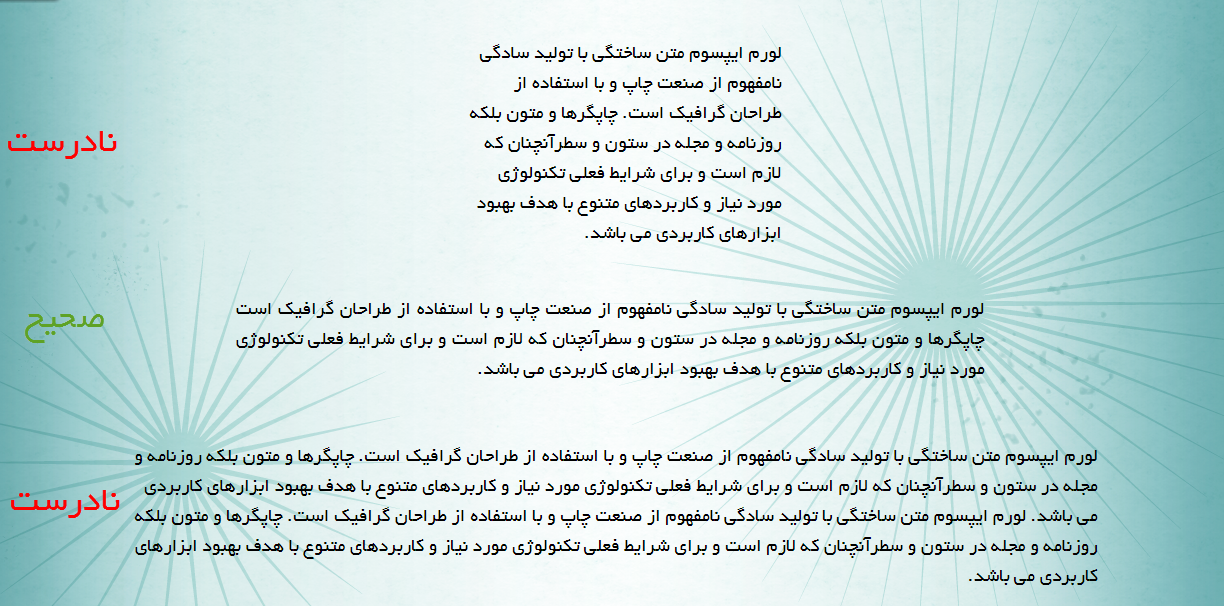
داشتن تعداد مناسب کاراکتر در هر خط، کلید خواندن متن شماست. در صورتی که متن شما بیش از حد عرض باشد خواندن آن را خسته کننده می کند و در صورتی که عرض آن کمتر از ۴۵ کاراکتر باشد از اهمیت آن متن می کاهد.در هنگام ساخت سایت در ویرایشگر قالب، سایت ساز و فروشگاه ساز پوپش امکان تغییر عرض پاراگرافها وجود دارد.
استفاده از فونت مناسب در هنگام ساخت سایت متنهای شما را جذابتر می کند.یک فونت خوب کاراکتر ها، حروف و سمبلها را شامل می شود. فونتی را انتخاب کنید که نشان دهنده نگاه و احساس شما برای وب سایت شما می باشد. فونتهای مناسب برای متن های فارسی تاهوما، یکان،رویا و نسیم می باشند و فونتهای مناسب برای متنهای انگلیسی helvetica و times new roman می باشند. در ویرایشگر قالب، سایت ساز و فروشگاه ساز پوپش فونتهای متنوع از جمله فونتهای اشاره شده وجود دارد.
بخش سوم – استفاده از متن روی تصویر
بخش ششم – الهام گرفتن از سایتهای حرفه ای
بلاگ سایت ساز و فروشگاه ساز پوپش