یکی دیگر از جنبههای بسیار مهم که باید در ساخت سایت و طراحی بصری راجع به آن باید صحبت کنیم این است چگونه با استفاده از فضا سازی و چیدمان وبسایت خود را به خوبی طرحبندی کنیم. این کار وبسایت را تمیز نشان میدهید و همه را به خود جذب می کند زیرا از تمام فضای سفید به نحوی کارا استفاده شده است. اگر هیچ فضای سفیدی در وبسایت نباشد امکان نفس کشیدن وجود ندارد و همه چیز بزرگ به نظر می رسد و این مطلوب ما نیست.
قاعده اولیه و نسبتا ساده این است که در ساخت سایت فضایی خالی را بین عناصر، گروه عناصر یا بخشهای وب سایت خود قرار دهید. اما زیاده روی نکنید زیرا زمانی که فاصله بین عناصر بسیار زیاد است ارتباط بین آنها از بین میرود. بنابراین زیاد از فضای خالی استفاده نکنید. باید در این مورد دقت کافی را لحاظ کنید تا وبسایت شما زیبا و مرتب به نظر برسد.
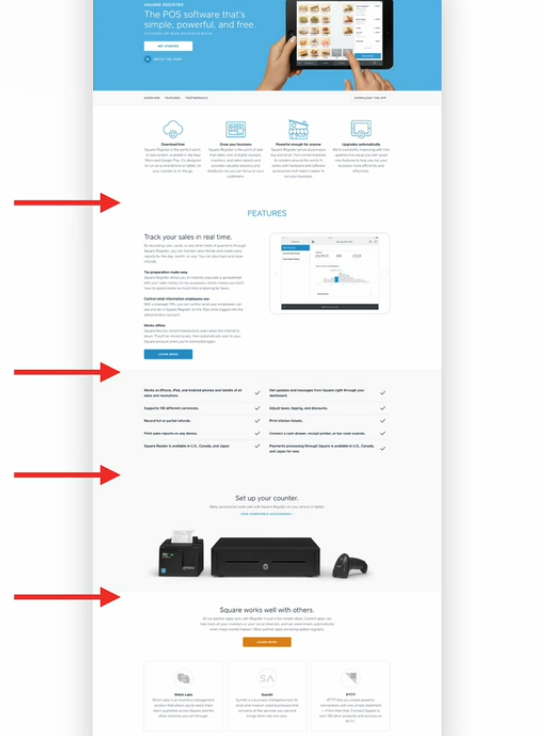
اکنون با فضای خالیی که به صفحه خود اضافه کرده اید ارتباط نامشهود بین عناصر وبسایت خود را بیان می کنید و این که چگونه هر بخش از اطلاعات با بخش دیگر ارتباط دارد و این بسیار با اهمیت است. بنابراین فضای خالی بسیار نزدیک است به چیزی که ما به عنوان سلسله مراتب بصری در ساخت سایت می شناسیم. این همان سازماندهی مطالب در سایت است. بیاید به مثال وبسایت که قبلا مطرح کردیم برگردیم. این جا متن بسیار کوچک است اما این مسئله مهمی ایجاد نمی کند.
برای یک سایتی که طراحی خوبی دارد به فضای سفید زیادی نیاز دارید به این وبسایت و نحوی استفاده از فضای خالی آن توجه کنید. برای تعریف کردن هر بخش مجزا میتوانیم ببینیم هر بخش از کجا شروع می شود. تنها از طریق استفاده درست از فضای خالی و تعیین سلسله مراتب می توان به این مهم دست یافت .
بنابراین دوباره میتوان گفت فضای خالی یک ابزار قدرتمند است که نظم وبسایت را تضمین می کند و باید آن را به نحو درستی مورد استفاده قرار دهید. اول تعین کنید که میخواهید مخاطبان شما در اولین نگاه چه چیزی را ببینند. همچنین جریان ارتباط بین مطالبی که به پیام شما مربوط می شود را برقرار کنید زیرا سلسله مراتب به کاربران کمک می کند که از یک عنصر به عنصر دیگر حرکت کنند .
بنابراین نتیجهگیری این بخش این است که ما یاد گرفتیم که فضای سفید یک ابزار قدرتمند برای ایجاد سلسله مراتب محتوای خوب است. با استفاده از فضای سفید می توان وبسایت را تمیز و ساده نشان داد. در ساخت سایت بسیار مهم است که از فضای سفید به خوبی استفاده شود و فضای بین آیکون ها و متن و فاصله بین بخشهای مختلف و بین سرتیتر و متن و همچنین بین پاراگرافها مورد توجه قرار گیرد.
بخش سوم – استفاده از متن روی تصویر
ترجمه شده در بلاگ سایت ساز و فروشگاه ساز پوپش