زمانی که می خواهید ساخت سایت خود را شروع کنید نکات و عوامل بسیار مهم زیادی را باید مورد توجه قرار دهید که انتخاب رنگ یکی از این نکات بسیار مهم می باشد . رنگها معنای قدرتمندی برای تجربه عمومی افرادی که به وب سایت شما سر میزنند دارند . رنگها مثل نقطههای شکلاتی هستند که توجه ها را به خود جلب میکنند . اما انتخاب یک طرح رنگ خوب برای وب سایت میتواند برای شما یک کابوس ترسناک باشد، به ویژه اگر در مورد توانایی خود در هماهنگی رنگ ها مطمئن نباشید، یا احساس کنید که یک طراح ماهر نیستید . برای انتخاب رنگ مناسب برای صفحات سایت خود ادامه مطلب در بلاگ سایت ساز و فروشگاه ساز پوپش مطالعه فرمایید.
برای شناخت رنگ ها شما باید اول با روانشناسی رنگ ها آنشا شوید. روانشناسی رنگ علم چگونگی تاثیر رنگ بر رفتار انسان است . روانشناسی رنگ در واقع شاخهای از حوزه وسیع روانشناسی رفتاری است .
انتخاب رنگ پیچیدهترین بخش طراحی رابط کاربر است. این به این دلیل است که ما تمایل داریم از رنگی استفاده کنیم که کاملا غیر طبیعی باشد.که این کار طراحی ما را خیلی آشفته میکند. در تصویر زیر یک نمونه از این سایت نشان داده شده است. مطمئنا با خود خواهید گفت که این بدترین سایتی است که تا حالا دیده اید.
انتخاب رنگ در ساخت سایت نباید به مثابه انتخاب رنگ مورد علاقه خودتان و استفاده آن برای طراحی باشد. یعنی باید رنگ را به نحوی انتخاب کنید که واکنش مطلوب مخاطبانتان را به دنبال داشته باشد. بنابراین باید ببنیم که هر رنگی چه احساسی را بر میانگیزد و چگونه باید از این دانش استفاده کرد.
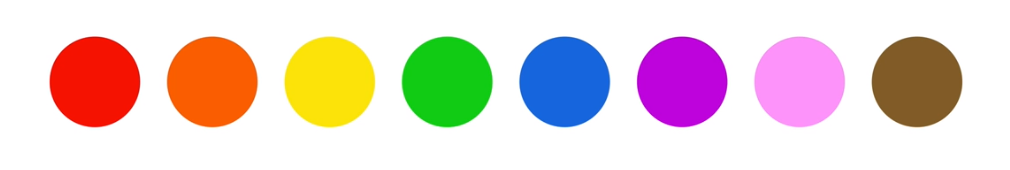
برای انتقال شور و اشتیاق رنگ قرمز یک رنگ عالی است. تن روشنتر رنگ قرمز انرژی زا تر و تن های تیره تر آن قویتر است.
یک نارنجی لطیف توجه را جلب میکند بدون اینکه احساس خطر ایجاد کند. معنی آن سرور و خلاقیت است.رنگ نارجی میتواند با دوستی، اعتماد و تشویق مرتبط باشد.
زرد انرژی زا است و احساس شادمانی و سرزندگی میدهد همچنین به روشنایی، هوشمندی و کنجکاوی مربوط است.
سبز رنگ هماهنگی است. زندگی طبیعی و سلامت. همچنین با پول مربوط میشود.سبز میتواند اثر هماهنگ کننده داشته باشد.
آبی نشان صبر، صلح، امانتداری و ثبات است. این رنگ یکی از محبوبترین رنگها مخصوصا نزد مردها است. این رنگ با حرفهای بودن، اعتماد و افتخار مربوط است و به همین دلیل است که بزرگترین شبکههای اجتماعی از رنگ آبی یا بنفش استفاده میکنند.
رنگ بنقش قدرت، دانش و ثروت را نشان میدهد و در طراحی شما میتواند احساس عقلانیت، شکوه و نجابت و لوکس بودن را القا کند.
رنگ صورتی انفعال، صلح، مراقبت و عاطفه را نشان میدهد.
سرانجام رنگ قهوهای رنگ اطمینان و آرامش است. قهوه ای خودش به معنای دوام و قابل اتکا بودن است.
ابتدا باید یک پالت رنگی ( ترکیبی از چند رنگ مشخص ) برای طراحی سایت داشته باشیم . اولین چیزی که پیشنهاد می کنیم این است که برای انتخاب یک پالت رنگی ابتدا یک رنگ پایه انتخاب می کنیم. اگر شما طراحی یک سایت با لوگوی تجاری خاص را انجام می دهید، معمولا یکی از رنگ های لوگو را رنگ پایه در نظر بگیرید
رنگ پایه رنگی است که شما از آن استفاده بیشتری میکنید یا بیشتر دوست دارید.
اگر تازه شروع به انتخاب طراحی و رنگها کرده اید ابزاری که flet UI colors نامیده میشود یک منبع عالی برای انتخاب رنگ پایه برای شروع است.
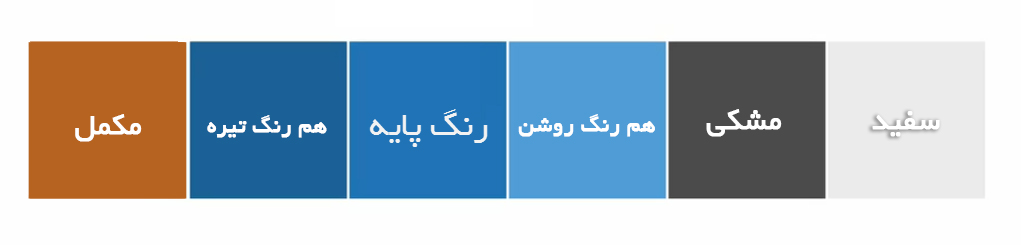
بعد از انتخاب رنگ پایه پالت رنگ خود را میسازید :
یک رنگ سفید ( این رنگ سفید خالص نباشد )
یک رنگ مشکی ( این رنگ مشکی خالص نباشد )
یک هم رنگ روشنتر از رنگ پایه
رنگ پایه
یک هم رنگ تیره تر از رنگ پایه
رنگ مکمل (در بخش بعدی توضیح داده شده است )
انتخاب میکنیم تا به یک پالت رنگ مانند شکل زیر برسیم .
حال می توانید با استفاده از پالت رنگ بالا انتخاب رنگ متنها – پس زمیته های سایت ، دکمه ، منو و غیره استفاده نمایید .
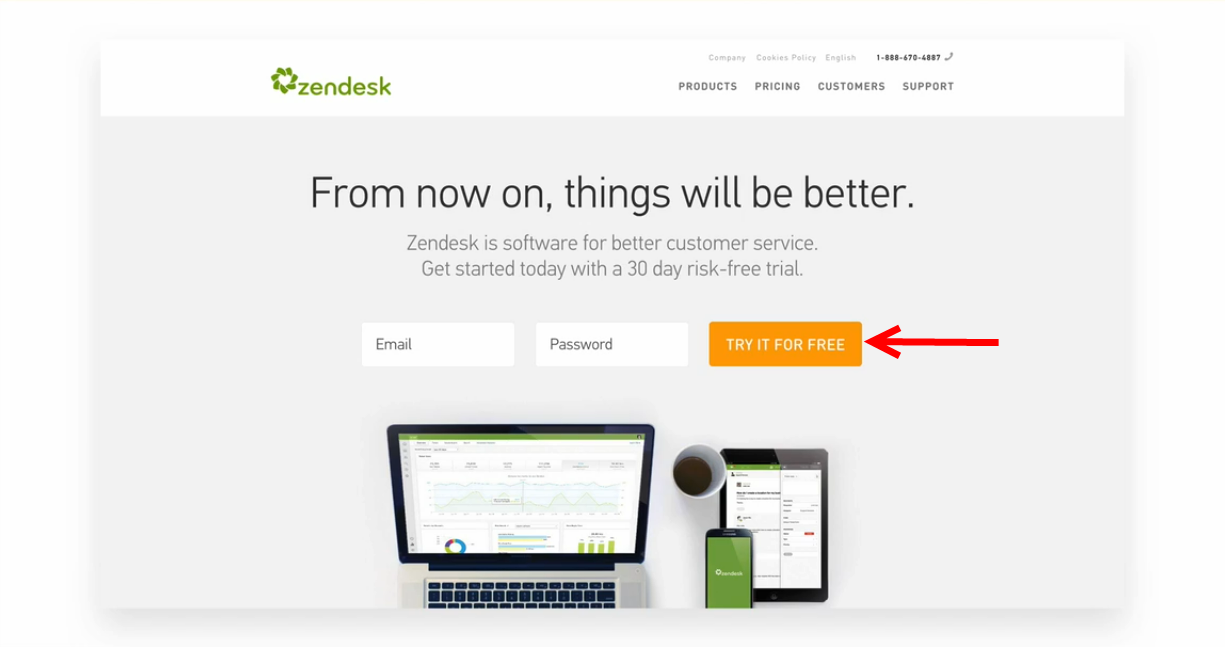
در ساخت سایت خود از رنگهای مکمل برای نقاطی که قرار است بر روی آنها کلیک شود و یا توجه خاصی به آنها معطوف گردد استفاده نمایید. مهمترین عناصر وبسایت شما مثل دکمه فعالسازی (action button) و کال تو اکشن(cta) با این رنگ طراحی شود تا توجه را به خود جلب کند. این دقیقا کاری است در نمونه زیر انجام شده است . رنگ اصلی سبز است اما از یک رنگ نارنجی عالی نیز استفاده کرده اند که توجه به دکمه را جلب میکند.
از طریق سایت colorhexa.com رنگ مکمل رنگ پایه سایت خود را انتخاب نمایید.
کافیست در بخش جستجو کد رنگ پایه سایت خود را قرار دهید.
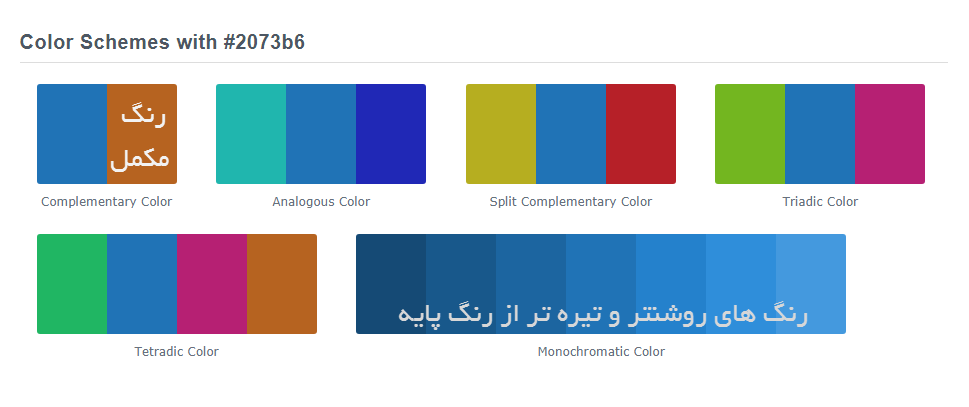
در بخش color schemes اطلاعات آن رنگ نمایش داده می شود.
در ساخت سایت هرگز از مشکی خالص استفاده نکنید. به این خاطر که رنگ مشکی خالص در دنیای واقعی به طور طبیعی موجود نیست و استفاده از رنگ مشکی خالص حس طبیعی بودن را از بین می برد.
بخش سوم – استفاده از متن روی تصویر
بلاگ سایت ساز و فروشگاه ساز پوپش




















بازتاب: چگونه سایتی زیبا طراحی کنیم ( بخش سوم – استفاده از متن روی تصویر ) | بلاگ سایت ساز و فروشگاه ساز پوپش
بازتاب: چگونه سایتی زیبا طراحی کنیم ( بخش سوم – استفاده از متن روی تصویر ) | بلاگ سایت ساز و فروشگاه ساز پوپش