
ساخت قالب یک سایت شاید یکی از اصلی ترین و مهمترین و البته پیچیده ترین و دشوار ترین بخش در راه اندازی و ساخت سایت می باشد. یک وب سایت فقط با استفاده از تصاویر زیبا و تحریک کننده و محتوایی جذاب نمی تواند مخاطب مورد نظر خود را جذب نماید، بلکه باید در ساخت سایت با قالب حرفه ای از اصول و سبک مشخص پیروی شود تا بتواند مشاهده و درک آن را ساده، مفهوم و قابل هضم نماید.
چند نکته مهم که باید در ساخت قالب به آنها توجه نمایید شامل :
- صفحات قالب باید مفهوم و بدون بهم ریختگی و درهمی باشد.
- طراحی باید به شکلی باشد که بتواند ارتباطی بصری در ذهن خواننده ایجاد و خواندن مطالب را آسان کند.
- هدایت شدن به یک صفحه یا صفحات دیگر سایت باید راحت و قابل فهم باشد.
- از فضاهای خالی و سفید بی هدف به هیچ عنوان استفاده نشده باشد.
- برای موبایل بهینه سازی شده باشد.
- محتوایی که قرار می دهید خاص مخاطب مورد نظر شما باشد.
- از کال تو اکشن ها در جای مناسب استفاده شود. و …
مطمئنا این موارد برای یک فرد حرفه ای مفهوم و قابل درک است اما برای افراد عادی که هیچ دانش و زمینه ای در مورد ساخت قالب یک سایت ندارند قطعا هضم این موارد بسیار دشوار و یا حتی غیر ممکن خواهد بود. ما در ادامه این مطلب قصد داریم به شکلی ساده و مفهوم شروع ساخت اصولی قالب یک سایت حرفه ای را به شما آموزش دهیم و قدم به قدم با هم مراحل را ساخت قالب را طی کنیم.
اولین قدم ، هدف خود را مشخص کنید!
قبل از هر کاری باید هدف خود را مشخص کنید. باید درک کاملی از چیزی که قرار است طراحی کنید داشته باشید. باید مشخص کنید که سایت شما قرار است چه موضوع و یا موضوعاتی را در بر بگیرد و در رابطه با آن موضوعات ایده های زیادی را استخراج و نهایتا بهترین آنها را انتخاب کنید. باید به محتوا ، نحوه چیدمان و قابلیت های قالب خود خوب فکر کنید و نحوه قرار گیری اجزای آن را در ذهن خود بطور کامل تجسم کنید.
از سایتهای دیگر ایده بگیرید!
اگر تجسم کردن برای شما سخت است و اصلا هیچ تجربه ای در این زمینه ندارید، یکی از روش هایی که می تواند در طراحی اولیه سایت به شما ایده های بسیار خوبی بدهد ایده گرفتن از سایتهای حرفه ای دیگری که در رابطه با موضوع مد نظر شما فعال دارند می باشد. معمولا سایتهای حرفه و معروف از اصولی مشخص و کارشناسی شده پیروی می کنند. با مشاهده سایتهای دیگر با نحوه قرار گیری المانها در صفحه آشنا خواهید شد و این گونه می توانید تجسم بهتری از آن چیزی که قرار است طراحی کنید داشته باشید.
توجه داشته باشید که قرار نیست که دقیقا از یک سایت معروف و یا هر سایت دیگر چیزی را کپی کنید بلکه قرار است فقط از آنها ایده بگیرید و از آن ایده ها در ساخت قالب سایت خود بهره ببرید.
دومین قدم ، طراحی اولیه برای انتقال ایده ها:
ایده خود را با خط خطی کردن شروع کنید!
طراحی اولیه یکی از نکات بسیار مهم است که اغلب توسط طراحان مورد بی توجهی قرار می گیرد. برای اینکه بتوانید ایده خود را به خوبی پیاده سازی کنید، قبل از شروع ساخت قالب یک سایت ، باید طرح اولیه ای از ایده مورد نظر خود را ترسیم کنید. نیازی نیست که برای طراحی اولیه از دستگاههای دیجیتال و یا نرم افزار های پیشرفته استفاده نمایید، برای کشیدن طرح اولیه داشتن یک قلم و یک کاغذ کفایت می کند. نیازی نیست که یک هنرمند و یا یک گرافیست حرفه ای باشید فقط کافیست ایده خود را تجسم کنید و با قلم آنرا به شکل ساده و مفهوم، حتی با خط خطی کردن بر روی کاغذ ترسیم کنید.

البته ابزارهای آنلاینی هم وجود دارد که به کمک آنها می توانید طرح اولیه قالب خود را به ساده ترین شکل ترسیم نمایید. دو ابزار آنلاین و رایگان mockflow.com و balsamiq.cloud می توانند برای شما بسیار مفید واقع شوند و امکان ایجاد طرح اولیه و مشاهده بصری ایده را به شما بدهند. علاوه بر این ابزارها، ساخت قالب سایت با فتوشاپ نیز می تواند روشی ساده برای این کار باشد.
بخشهای صفحه را مشخص کنید.
بهتر است قبل از هر چیزی کمی در مورد بخش های اصلی قالب یک سایت صحبت کنیم. یک سایت معمولا از چندین صفحه تشکیل شده است. بطور معمول هر صفحه از ۳ بخش اصلی سر صفحه (هدر header) ، صفحه (صفحه محتوا یا content) و پا صفحه (فوتر footer) تشکیل شده است، که باید در هر بخش محتوایی متناسب با آن بخش قرار دهید.
معمولا و بطور متداول در سایتها بخشهای سرصفحه و پا صفحه برای تمامی صفحه سایت ثابت هستند. بنابر این محتوایی که در تمامی صفحات مشترک هستند را باید در این بخشها قرار دهید به عنوان مثال منوی اصلی و لوگو سایت در بخش سرصفحه قرار می گیرند و یا لینکهای صفحات و یا اطلاعات مختصر تماس در بخش پا صفحه قرار می گیرند.
اجزا صفحات در قالب خود را مشخص کنید!
حالا باید اجزای قالب خود را را در طراحی اولیه مشخص کنیم. اجزای صفحه معمولا شامل : منوی اصلی ، اسلایدر یا اسلاید شو سایت ، متنها (عنوانها ، متن های کوتاه و بلند، لینکها)، تصاویر ، محصولات، گالری، فرم تماس باما، نقشه و … می شوند که با توجه به ایده ای که دارید باید این اجزا را در صفحه ترسیم کنید.
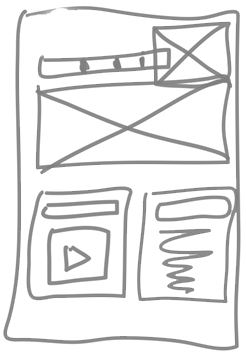
در طراحی اولیه برای ترسیم اجزا و آیتمهای صفحه باید از اشکال اختصاری و مفهوم استفاده نمایید. به عنوان مثال :
برای قرار دادن منوی اصلی از شکل
![]()
برای قرار دادن تصویر از شکل

برای قرار دادن عنوان پاراگراف ها یا هدینگها

برای قرار دادن متنها و پاراگرافها از شکل

و برای دیگر اجزا و آیتمها از اشکال اختصاری و مشخص استفاده نمایید تا در صورت مشاهده آنها دچار گیجی و سردرگمی نشوید.
ردیف هایی فرضی ایجاد کنید!
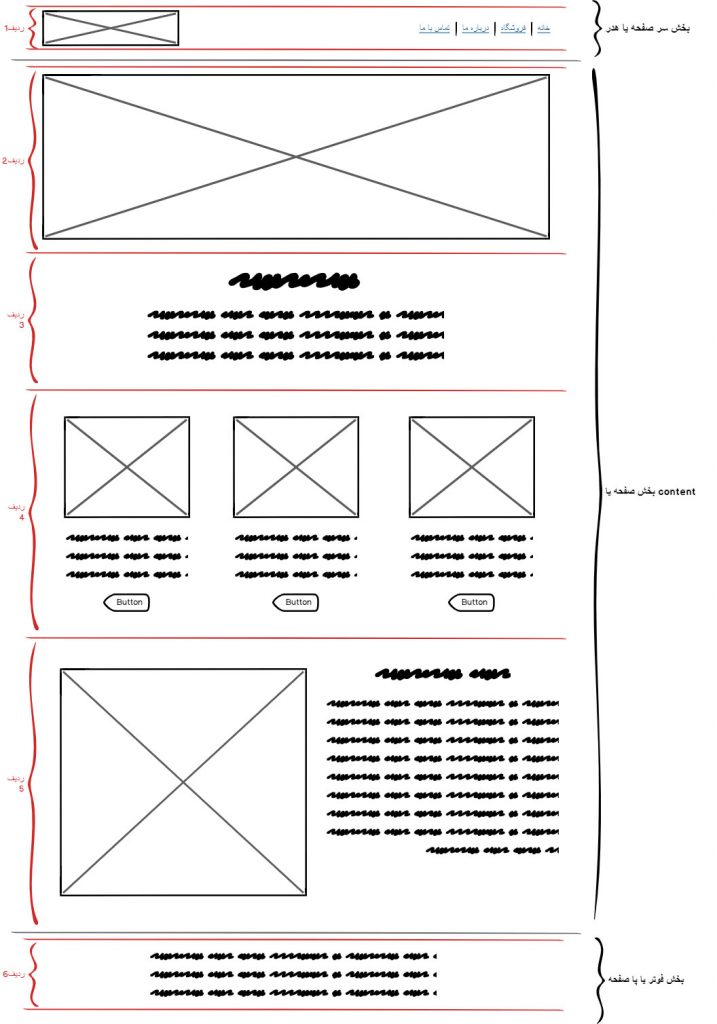
یک دیوار آجری را تصور کنید!، دیوار آجری از ردیف هایی از آجرها که به شکل مناسب و منظم در کنار هم قرار گرفته اند بوجود آمده است. در طراحی صفحات قالب سایت نیز به همین شکل باید اجزای یک به یک مانند آجر در کنار هم و در ردیف هایی (که بصورت فرضی وجود دارند) قرار دهید این ردیف ها، لایه ها را در قالب شما تشکیل می دهند. در تصویر زیر می توانید نحوه قرار گیری ردیفها که با خط قرمز مشخص شده را مشاهده نمایید.

همانطور که در تصویر می بینید مانند یک دیوار، در ردیفهای که ایجاد می کنید نباید فضای خالی بدون کاربرد وجود داشته باشد. و یا اگر قرار است فضای خالی ایجاد شود متناسب با محتوای آن ردیف باشد. بطور مثال در تصویر بالا ردیف شماره ۳ را اگر مشاهده کنید، می بینید که در کنار متن قرار داده شده فضای نسبتا زیادی وجود دارد، اما متنی که در این بخش قرار گرفته از نظر ما به عنوان طراح از اهمیت بالایی برخوردار می باشد و می خواهیم که حتما توسط بازدید کننده بصورت کامل مشاهده شود. بنابراین باید به شکلی قرار داده شود که ضمن مشاهده صفحه توسط بازدید کننده گان توجه را به خود جلب کند و المانهای دیگر صفحه باعث پرت شدن توجه بازدید کننده نسبت به این متن نشود.
حالت موبایلی قالب خود را طراحی کنید.
امروزه کاربران بسیار زیادی از موبایلها و دستگاهای هوشمند با صفحه نمایش کوچک برای مشاهده وب سایتها استفاده می کنند بنابراین داشتن نمایش حالت موبایلی برای قالب یک سایت امری بسیار حیاتی و مهم می باشد. حالت موبایلی قالب برای نمایش سایت در موبایل و دستگاهای هوشمند با صفحه نمایش کوچک می باشد که باعث می شود بازدید کننده، سایت را متناسب با اندازه صفحه گوشی موبایل خود مشاهده کند و دیگر نیاز به زوم کردن صفحه نداشته باشد و بازدید کننده تجربه بهتری از نمایش سایت داشته باشد.
از آنجایی که اکثر کاربران از موبایلها و دستگاهای هوشمند با صفحه نمایش کوچک برای مشاهده وب سایتها استفاده می کنند بنابراین حالت موبایلی تاثیر و اهمیت بسیار زیادی از نظر موتور های جستجوگر دارد و به سایتهایی که حالت موبایلی داشته باشند رتبه بالاتری اختصاص خواهند داد و این باعث می شود به مرور بازدید از سایت شما افزایش یابد.
سومین ، قدم مشخص کردن محتوا !
در این مرحله شما باید مشخص کنید که در بخشهایی که در طراحی اولیه ایجاد کرده اید چه محتوایی را باید قرار دهید. اما محتوا چیست؟
محتوا همان متنها و تصاویر و المانهایی است که باید بجای شکلهایی که در طراحی اولیه کشیده اید قرار داده شود. حالا شما باید با توجه به موضوع مدنظر خود محتوای ایجاد و هر کدام را در بخش مربوط به خودش قرار دهید. توجه داشته باشید که محتوای شما نباید، نباید و نباید تکراری باشد و یا از سایتهای دیگر کپی شده باشد چرا که در سئوی سایت شما تاثیر منفی خواهد گذاشت همچنین تصاویری که قرار است استفاده کنید را باید برای وب بهینه سازی شده باشند چرا که اگر تصاویر مورد استفاده از حجم بالایی برخوردار باشند باعث کند شدن سرعت لود سایت خواهند شد و سرعت لود پایین نیز در سئو تاثیر بشدت منفی خواهد داشت. علاوه بر این تصاویری که قرار است استفاده نمایید باید در همان اندازه ای باشند که قرار است در قالب استفاده شوند.
برای فشرده سازی تصاویر بدون افت کیفیت نیز ابزارهای آنلاینی وجود دارد که به کمک آنها می توانید تصاویر را برای قالب خود بهینه نمایید.
چهارمین قدم ، طراحی رابط کاربری !
ساخت قالب سایت شما و اجزایی که در آن قرار می دهید باید بصورت هماهنگ و یکپارچه باشد. باید تمامی اجزایی که در صفحه استفاده می کنید طوری در صفحه قرار داده شوند که به هم مرتبط باشند. به عنوان مثال رنگ های پایه ای که انتخاب می کنید باید مرتبط با تصاویر و رنگ فونت مورد استفاده در قالب باشد. و اگر از رنگی غیر طبیعی استفاده شود موجب آشفته به نظر رسیدن قالب شود. فونتی که انتخاب می کنید باید فونتی خوانا باشد و تصاویر مورد استفاده باید با کیفیت و اندازه مناسب باشند.
برای داشتن سایت زیبا و حرفه ای باید نکات زیر را مورد توجه قرار دهید.
- تایپوگرافی : انتخاب عناصر متن، مثل اندازه، فاصله حروف، شکل حروف، فاصله خطوط، پاراگراف بندی در ساخت قالب
- انتخاب رنگ : استفاده از رنگ مناسب بر اساس روانشناسی رنگها (روانشناسی رنگ علم چگونگی تاثیر رنگ بر رفتار انسان است).
- استفاده از متن روی تصاویر : اگر قرار است در ساخت قالب از متن بر روی تصاویر استفاده نمایید باید متن بکار برده شده هماهنگ و کاملا خوانا باشد.
- فضا سازی و چیدمان : با استفاده از فضا سازی و چیدمان می توانیم قالب بسایت خود را به خوبی طرحبندی کنیم. با این کار سایت را تمیز و مرتب نشان میدهد.
- استفاده مناسب از کال تو اکشن یا cta : کال تو اکشن یا CTA، اغلب به استفاده از کلمات یا عباراتی اطلاق میشود که به منظور واکنش سریع مخاطب و یا تشویق برای انجام عملی خاص مورد استفاده قرار می گیرد.
- استفاده مناسب و کار با آیکونها : آیکونها قدرت بسیار خارق العاده ظاهر یک وب سایت را دارند. باید به شکل مناسب از آنها در ساخت قالب خود استفاده کنیم.
و نکات بسیار ریز دیگر که با کمی تحقیق در اینترنت می توانید در مورد آنها تحقیق کنید.
پنجمین قدم ، شروع ساخت قالب!
حالا نوبت آن رسیده که با توجه به طراحی اولیه ای که ایجاد کرده اید شروع به ساخت قالب سایت خود کنید. تا اینجا شما طراحی اولیه از چیزیکه قرار است طراحی کنید دارید. اما برای ساخت قالب یک سایت شما باید یک برنامه نویس حرفه باشید تا بتوانید مواردی که در مورد آن صبحت شد را پیاده سازی نمایید و این خود یک چالش بسیار بزرگ است. اما جای نگرانی نیست روشها و ابزارهای بسیار متنوع و زیادی برای ساخت قالب و ساخت سایت وجود دارد که می توانید بدون داشتن حتی حداقل دانشی از برنامه نویسی سایت خود را ساخته و راه اندازی نمایید.
توصیه ما این است که اگر تجربه کافی در این زمینه ساخت قالب ندارید و یا هیچ آشنایی در زمینه برنامه نویسی ندارید از سایت ساز پوپش برای راه اندازی و ساخت سایت خود استفاده نمایید. سایت ساز پوپش ابزاری است که به شما در ساخت قالب سایت آنلاین کمک می کند بدون داشتن دانش برنامه نویسی و فقط با استفاده از جابجایی اجزا و المانها با موس (drag&drop) ساخت قالب سایت بدون کد نویسی را انجام دهید.
علاوه بر این ابزار قالبهای آماده رایگان متنوع و بسیار زیادی را در اختیار شما قرار می دهد که از اصول ساخت قالب در آنها استفاده شده و شما می توانید به شکل دلخواه آنها را ویرایش و مورد استفاده قرار دهید.







